In my previous blog we established that Node JS is actually not the web server but the platform on which you build your web server. Express JS is the actual web server module. Express JS is a Common JS module that you get into your application by requiring from Node JS. Traditionally it was the other way around. We would deploy our application into a web server, but here we bring in the web server capabilities into our application.
Before we go further with the properties of Express JS let us understand what exactly does it mean to require in a Common JS module.
Common JS modules standardize the way of working with Javascript outside the browser. Common JS is a specification more like a design pattern. There are a number of libraries/modules which are implemented using this specification e.g.: express and you can build your own modules too. Like I told in my previous blog it mainly addresses the single global namespace issue with javascript. Actually a Common JS module is nothing but a javascript file. Each module is written in a single javascript file and has an isolated scope that holds its own variables. In this scope there are 2 key components:
- module.exports - This object is contained in each module and allows you to expose pieces of code when the module is loaded
//In myCommonJSModule.js module.exports = foo; function foo() { //... do something }
- require - It loads the module into your code
var myModule = require('./myCommonJSModule.js'); myModule.foo();
 Ok now let us take a closer look at express. So in my previous blog I told that if you go and take a look at the example code in the about page of Node JS it shows how to create a simple HTTP web server. Clearly Node JS can directly use the http module to create a web server. Then why do we need express you ask? Lets take a look:
Ok now let us take a closer look at express. So in my previous blog I told that if you go and take a look at the example code in the about page of Node JS it shows how to create a simple HTTP web server. Clearly Node JS can directly use the http module to create a web server. Then why do we need express you ask? Lets take a look:
Express extends the core capabilities of http and along with that it brings 2 key functionalities:
- Middleware
- Routing
If you use the http module a lot of work like parsing the payload, selecting the right route pattern based on regular expression will have to be re-implemented.
Middleware: What is middleware? From the express.js site, "Middleware functions are the functions that have access to the request object, response object and the next middleware function in the application's request-response cycle.". Express provide middleware functions for things like logging the requests to console, parsing the url, parsing the body of the response, setting the location of the static files like css, js and html files.
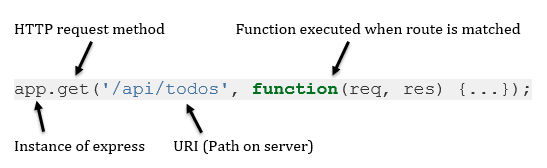
Routing: Routing refers to the definition of endpoints (URIs) to an application and how it responds to client requests. A route is a combination of a URI, a HTTP request method (GET, POST etc) and one or more handlers for the endpoint.
So when a client sends a request to the path the callback executes where we connect to our next tier in our stack i.e. MongoDB.
So to conclude the key piece that express gives us is the capability to build the web server. But more importantly it gives us the restful end-points that is going to be called from our presentation tier (Angular JS) and once we get into the server methods it is going to reach out to the persistence tier (MongoDB). So in a way it acts like a bridge that gaps the tiers in our application.


No comments:
Post a Comment