So after a long break I am here to complete my view on the MEAN stack with the final link - AngularJS. Angular is the presentation/user interface tier in the MEAN stack application. It is particularly well suited for SPAs (Single page application).
So after a long break I am here to complete my view on the MEAN stack with the final link - AngularJS. Angular is the presentation/user interface tier in the MEAN stack application. It is particularly well suited for SPAs (Single page application).
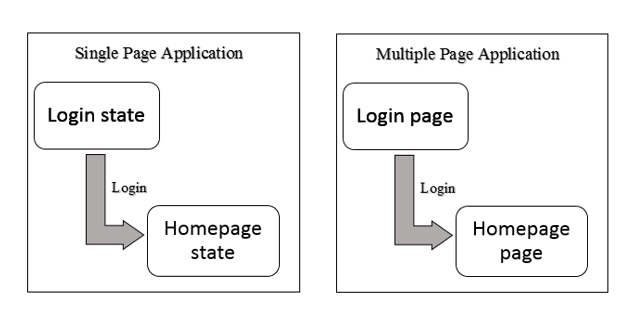
What do we mean by a Single Page Application? It is pretty straightforward actually, a web application which works entirely from a single page. To explain in simple terms they have all the elements in a single page as divs and programmatically show and hide these based on what the user wants to do or see. It works as state transitions instead of the traditional page transitions we see in case of multiple page applications.
Some other notable features of a single page applications are:
- Client side MVC
- Component oriented
- Asynchronous/ Event driven
The role of the client is greatly increased in a single page application. Talking about our MEAN stack app, AJAX calls are made to the server (Express web server) from the client and the server responds with JSON objects. The client builds using this raw JSON and updates the div.
Now lets take a look at some characteristics of AngularJS and how it is useful in a single page application.
- HTML centric - "Angular is what HTML would have been, had it been designed for applications." This line from the AngularJS docs perfectly describes what it means when we say HTML centric. Infact it wouldn't be inappropriate to say that Angular is HTML. Angular allows adding custom HTML tags called directives. It also offers a set of pre-defined directives with the prefix ng-. A commonly used directive is ng-init which is used to initialize the app data
- Declarative - You just have to tell what you want and Angular does the job. For example if you are typing something on the client and you want it to show-up on another element as you type you just give it an ng-model name and use this name in the other element within {{ }}
<input type="text" ng-model="yourName">
<h1> Hello {{yourName}} </h1>
In JQuery you would have to write a script to write the logic to do this.
- Component-oriented - Angular brings to the table the idea of scopes. The DOM is divided into subsets and each of these are governed by Controllers, Directives & Views. Each controller has a scope and only the div/element which is assigned that controller can access that scope. It adds a layer of isolation between you and the DOM making the code highly cohesive.
- Dependency injection - One of the most important lessons when it comes to good coding practices is to avoid hard coding stuff at all costs. Dependency injection is a very good way to achieve that and Angular incorporates a couple of different types of dependency injections. Every time we create a dom element that has an ng-controller a controller module is newed up for that dom element and injected.
<div ng-controller = "MyController">
.... ===> injector.instantiate(MyController);..</div>
Angular has an injector which handles the responsibility of creating the controller and its dependencies. Also when we are defining the controller we can inject the scope, services, filters etc. This is very helpful when writing unit tests as we can inject mocks.
Being a novice javascript developer understanding Angular style of coding was a little difficult. But I guess that was because I had the common misconception that Angular is a library but it actually fit the definition of a framework and not a library. With Angular you just write your HTML code and let the framework do the rest of the job of running the code. We are just declaring what we need and not bothered about how it is done when is comes to the default directives.